Update May 26, 2016
Thanks for all your feedback. Please continue to provide further feedback if you have it. Based on the comments I've received so far, here are the updates that you should see updated this afternoon:
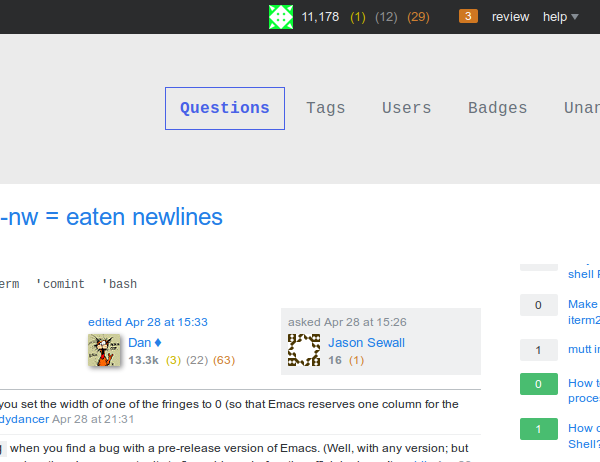
- Header -- The navigation size has been reduced as well as the logo. (Request)
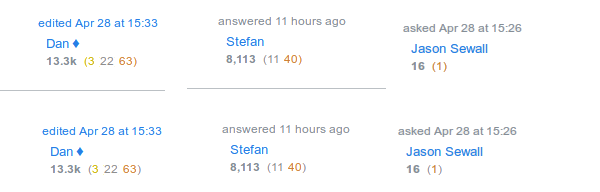
- Answered Color -- The answered and accepted answer status in the question list has been updated to a more desaturated green. (1, 2)
- Header Styles -- These have been updated so that the post preview looks like the actual post. (Request)
- Icon Misalignment for "Meta User" -- This has been corrected. (Request)
- Footer -- The gradient has been removed and a Mode Line styling has been added. (Request)
- Tags -- These now have a light background behind them to push them off from the page.
- Badges -- The colors have been brightened.
- Meta Logo -- The logo will be updated to
(emacs 'meta)(Request) - Meta Red -- This will be updated to a more desaturated red color. (Request: 2, 3)
...
Concerning Badges
Beyond brightening the badge colors, I didn't change these. Opinions gravitated quickly around an idea where the icon would be ditched in place of wrapping the badge total within parentheses (e.g. (#) (##) (###)). While I think the idea fits this community theme rather well, I am not able to do this without creating a lot of custom CSS. All Stack Exchange network sites follow the same [icon] [#] format.
Here is what we can do:
- (
**Current Choice**) Brighten colors within current icon - Revert the badge icons to the default
•style (like on Stack Overflow or Meta Stack Exchange). - Use a different icon/symbol to represent badges.
If you (the community) wish the badge icons to be changed, please let me know how you like it updated and I will make the necessary adjustments.
Please vote in comments here.
...
Concerning Tags
Again, opinions here were a bit varied. Some liked the quote. Others didn't. All seemed to agree that a background should be added. Before I change the tag styles I'd like to get a better idea of what you want. Here the options:
- (
**Current Choice**) Add a background color and leave it as is - Remove the quote and go with a standard tag style
- Replace the quote with a colon (for a
:keywordstyle) (Request)
Please vote in comments here.
...
Those are all the updates I have. Thanks again for your feedback!
Original Post: May 24, 2016
Congratulations! As you can see, the new site design is live.
Along with the site design, the newsletter and chat room will also adopt the new site theme. Reputation levels have been adjusted too.
If find any design/styling bugs, please start a new post and tag it with design and bug.
Thanks and congrats on the new site theme!














(#) (#) (#)and(# # #)ideas for badge counts are being discarded without comment on meta.emacs.stackexchange.com/a/422 which implements the former in only a small amount of CSS (with no markup changes required). I suspect that it wouldn't take much more to replace the textual parentheses of that approach with the original graphical background parentheses, but I don't think that's even necessary for this site -- there's no particular reason why the parentheses shouldn't be actual text.